前回は「Site Kit」を使ってGoogleアナリティクス4の設定をしたので、今回はタグマネージャーの設定をしてみました。相変わらず何をいわれているのかわからない部分が多かったのですが、迷いながらもポチポチ進んでなんとかできたと思います。
「SiteKit」設定からタグマネージャーを選択
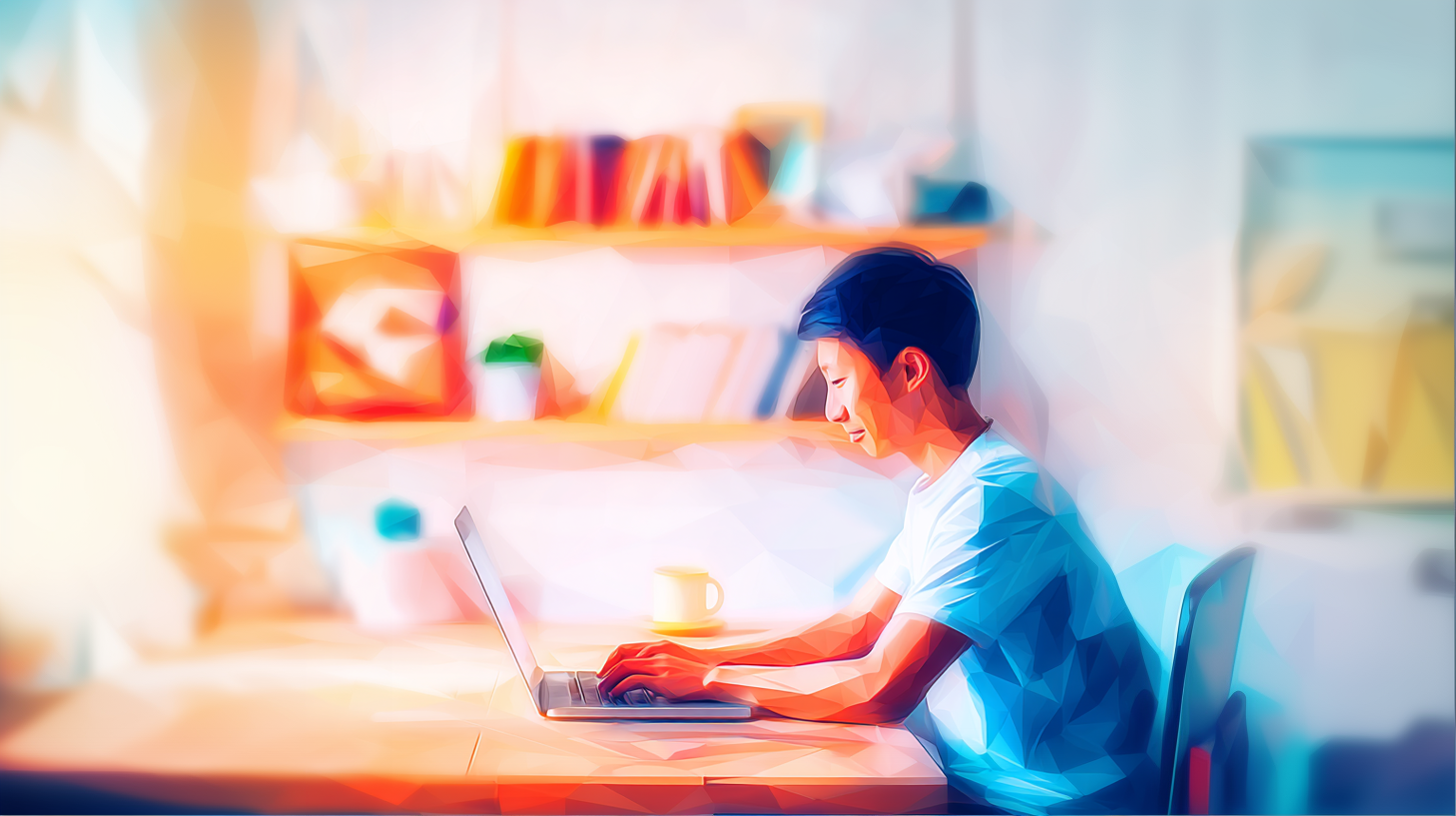
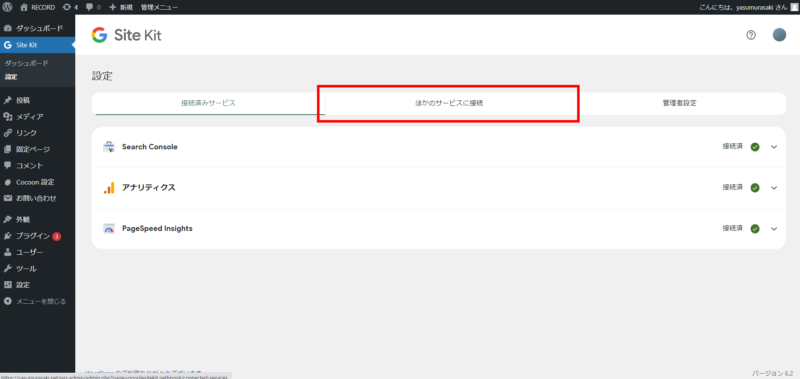
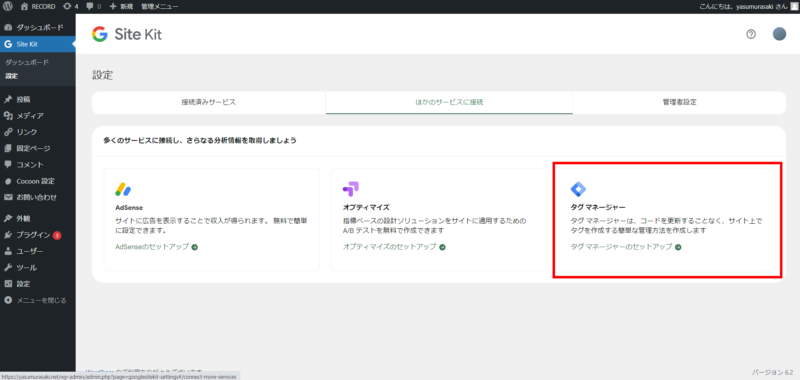
まずは「ほかのサービスに接続」を選択して、タグマネージャーを選びます。そして表示されたページから「アカウントの作成」ボタンを押します。



アカウントを選択して次に進みます。

すると追加アクセスを求めるという表示がでました。いつもこういうのは怪しいなと思うのですが、選択権はありません。タグマネージャーを使うには「続行」ボタン一択なのでしょう。

タグマネージャーのアカウントを作成
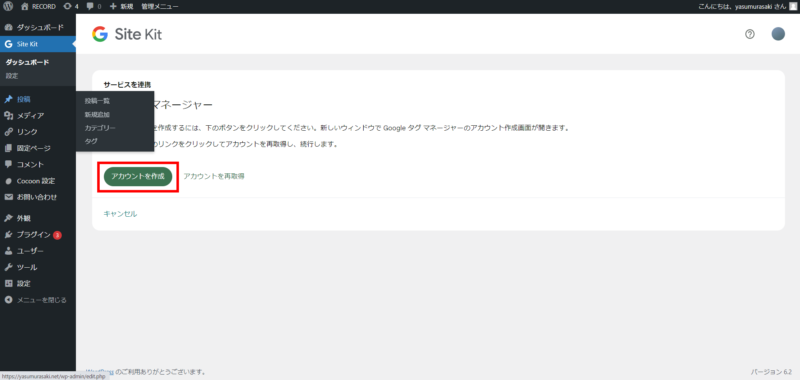
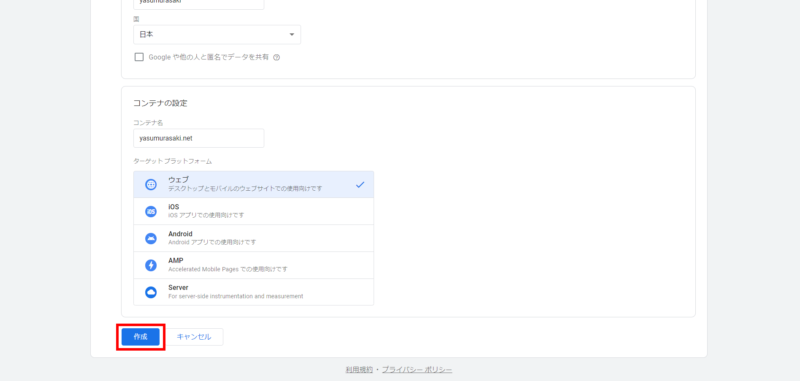
WordPressダッシュボード内のSite Kitに、タグマネージャーの「アカウントを作成」ボタンが出てきました。ボタンを押して必要事項を入力したら、「作成」ボタンを押します。



横からページがスライドしてきて英語で利用規約が書かれていました。読めません。しかし同意しないことには進めませんので、ここもGDPRに同意して「はい」ボタンを押します。

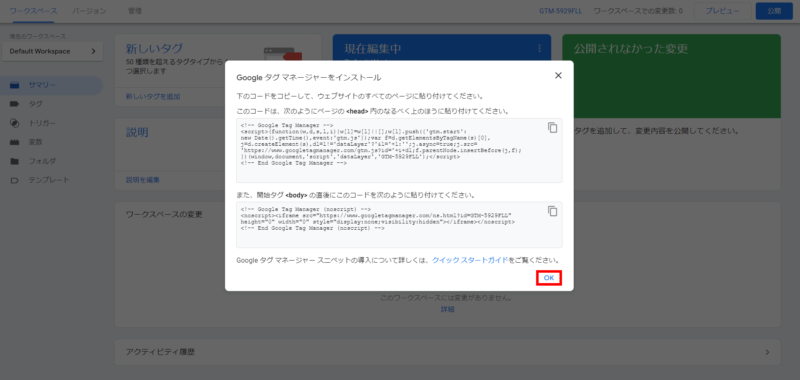
ポップアップでコードを張り付けるように指示されます。コーダーではない私はひとまず「OK」ボタンを押してやり過ごそうかと思いましたが検索してみました。

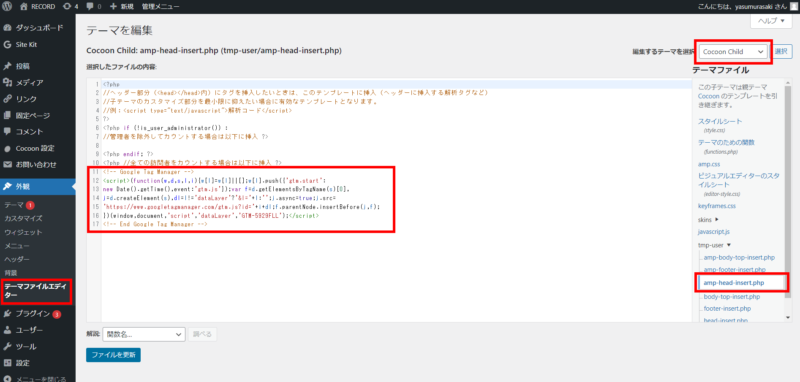
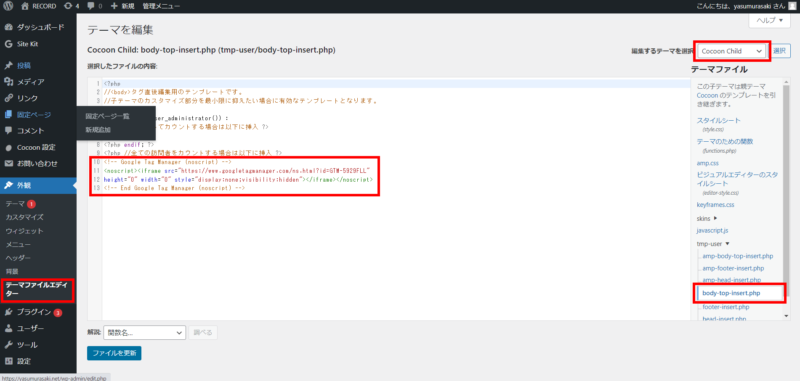
検索した結果、テーマ編集を確認してみるとすでにコードが貼り付けてあるではないですか。きっとこれでいいのだろうと思い、とりあえず次に進むことにしました。


タグアシスタントとウェブサイトを接続
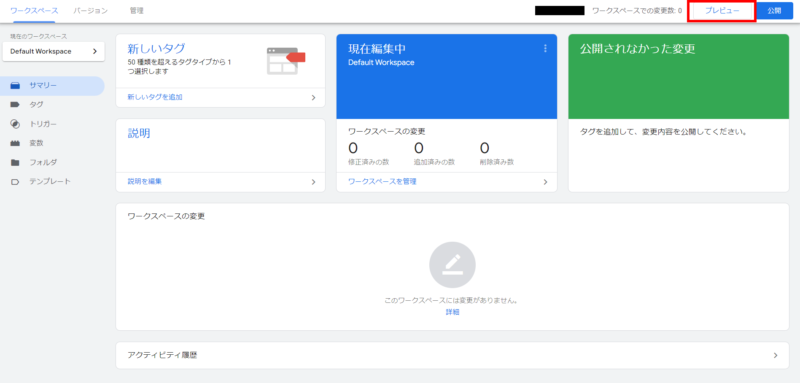
どうやらアカウントらしきものができたようです。次に「プレビュー」ボタンを押しました。

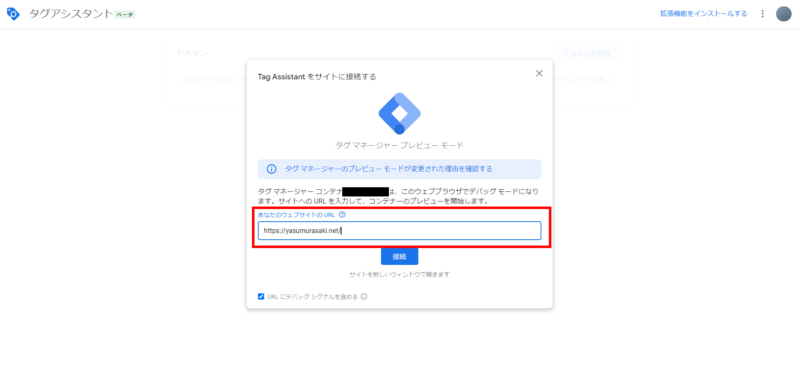
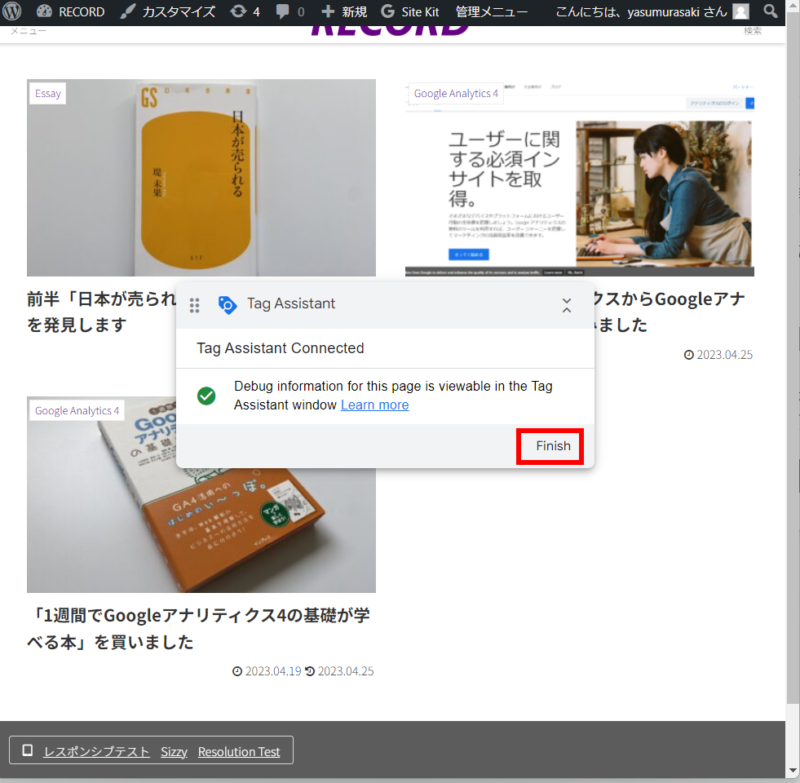
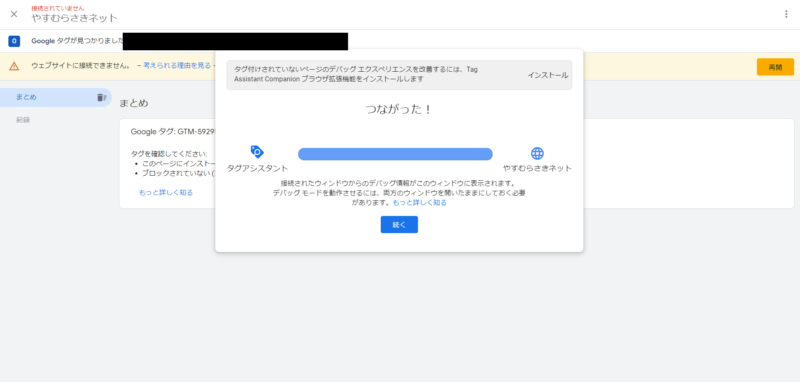
タグアシスタント?というものとウェブサイトを接続するため、サイトURLを入力して「接続」ボタンを押します。すると別ウィンドウでサイトが表示され、小さなボックスに「Tag Assistant Connected」の表示がありました。今は何に使うのかわからないプレビュー画面ですが、ひとまず接続には成功したようなので「Finish」しました。そうしたら次は日本語で「つながった」と書かれていました。



タグマネージャーのタグとトリガーの作成
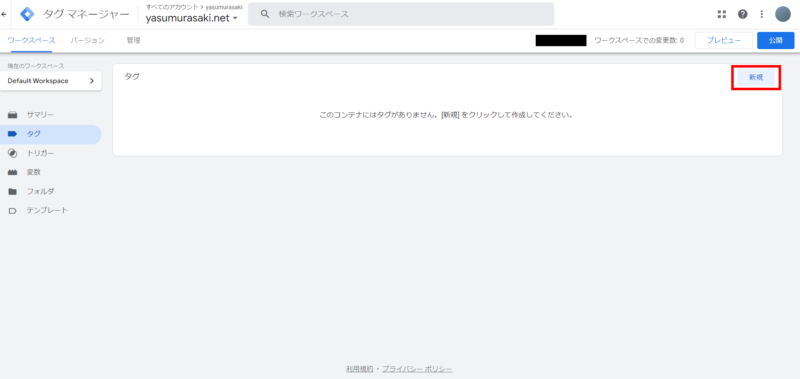
次はタグマネージャーのタグをつくる必要があるようなので、「新規」ボタンを押します。

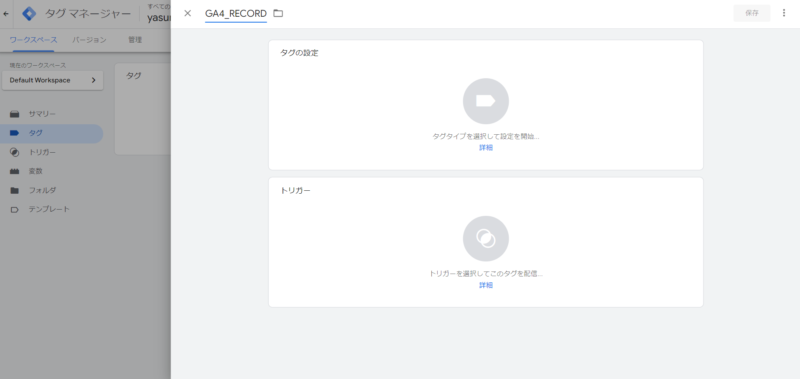
タグの設定を押します。

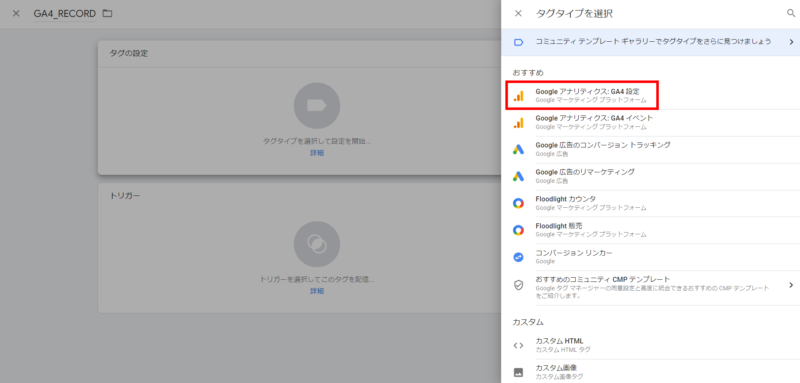
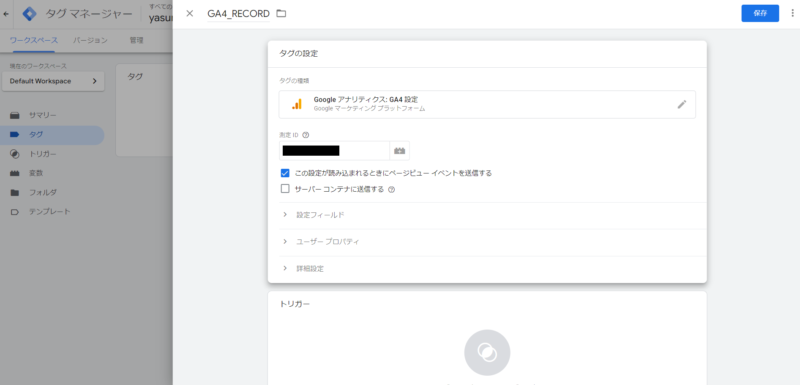
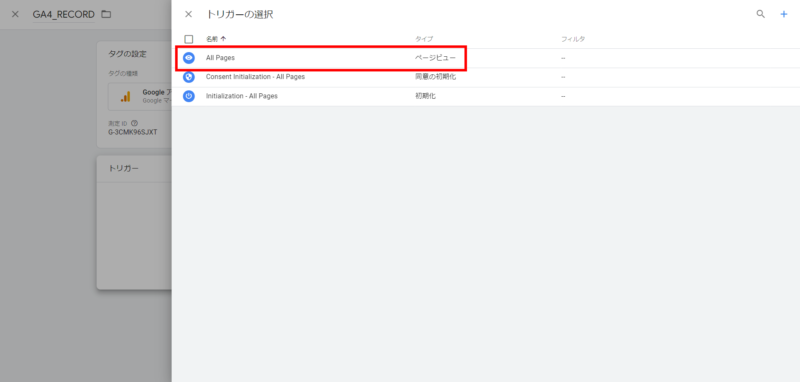
横からページがスライドしてきますので、「GA設定」を選択しました。するとさらにページがスライドしてきたので、トリガーの選択では「All Pages」を選びました。



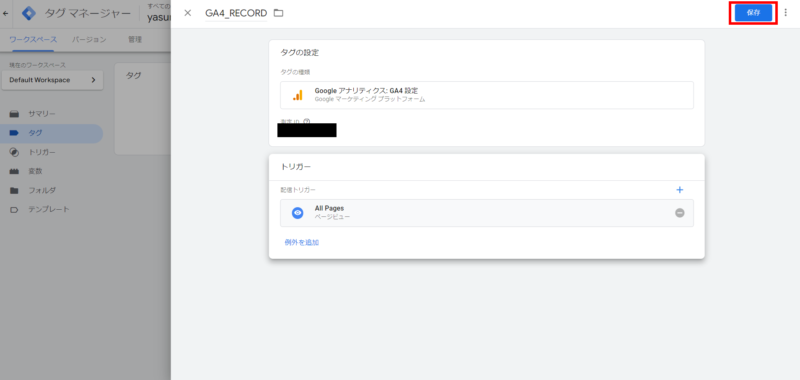
するとどうでしょう。タグの設定とトリガーができているっぽいです。

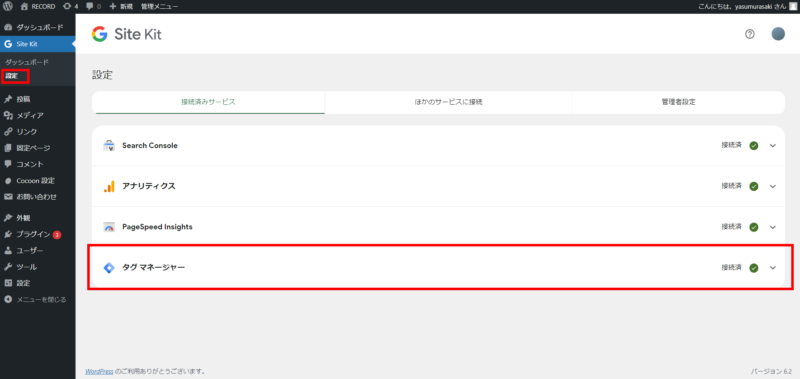
ダッシュボードにもタグマネージャーに「接続済」の文字が記載されていました。

使てみないことにはよくわからないという感想ですが、ひとまずタグマネージャーの接続も完了しました。正しくできているかはまだわかりませんが、プラグインの「Site Kit」でやると手順がわかりやすいですね。